Can I display my Instagram posts within Elementor?
In Elementor you can showcase your Instagram feed using different layouts, display the tagged photos or the ones from the profile and style your Instagram feed with a powerful Instagram widget.
In this post, I’m going to show you step by step how you can import Instagram photos to your WordPress site. This method will work no matter where you want to import Instagram photos from.
Why Do I Need Instagram On My WordPress Website?
The modern world of business marketing and sales is no longer limited to owning a single website or blog. Social networks, in particular, the most business-friendly Instagram, offer a number of handy tools for running and monitoring smart ad campaigns and even turning your profile into an immersive storefront.
The 2020 digital marketing does not simply exist without social media. Instagram ended up highly-attractive for businesses primarily because of its high focus on visual content. If you invest time and resources in both channels, connecting your account and a website/blog will only create additional value for both. More to say, it will most likely improve the user behavioral factors and contribute to the promotion of both platforms.
You will get step-by-step instructions on how to add your Instagram feed to your WordPress pages with the help of Elementor page builder.
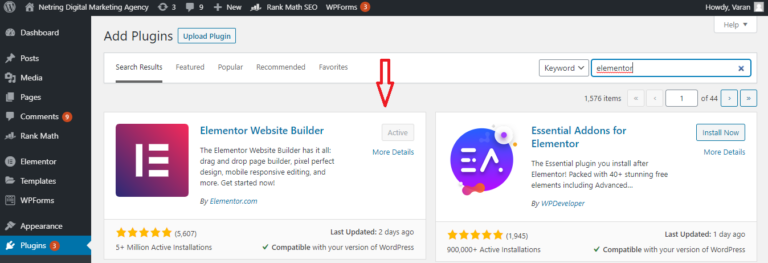
Step 1 : Get Elementor
Open your WordPress Website and navigate to Plugins>Add New. Search for Elementor then Installs the Plugin. You don’t need to buy the PRO version of Elementor for adding the Instagram Feed. Once the Installation is complete Activate the plugin.

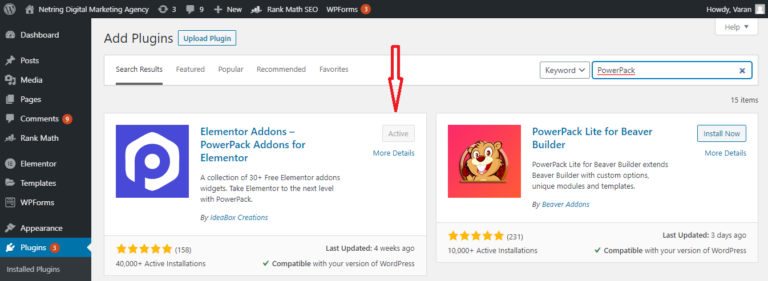
Step 2 : Get PowerPack for Elementor
now that you have Elementor installed on your website you need to add an Addon to Elementor . PowerPack is one of the most popular Addon Library for Elementor.
Open your WordPress Website and navigate to Plugins>Add New . Search for PowerPack then Installs the Plugin.

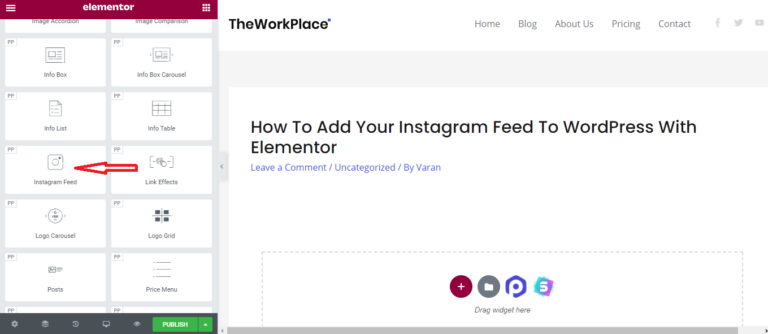
Step 3 : Go to the elements panel and search for the Instagram widget.
Drag-and-drop the element to the editor section.

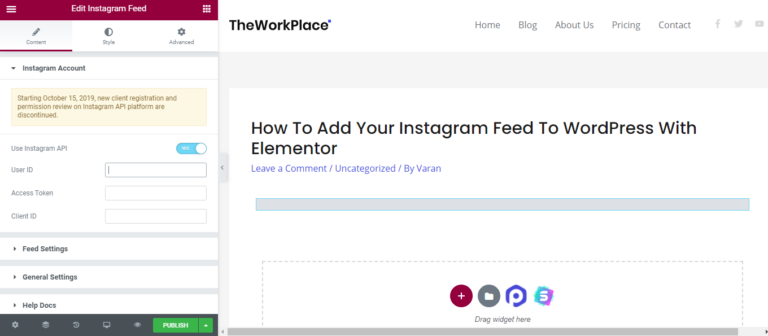
Step 4 : Add Instagram Username to Display your Instagram Feed
Now enter the correct Instagram username to showcase instagram feed on your website. As soon as you add username, you can see the display of Instagram images on your website. One thing you need to make sure that your Instagram account should be public in order to display images.

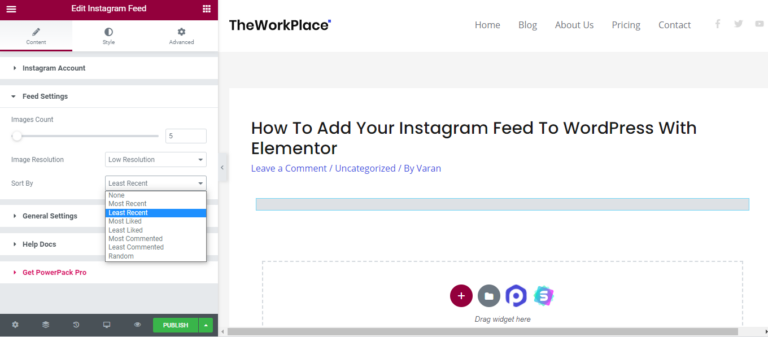
Step 5 : Instagram Widget Feed Settings
- Most recent
- Least recent
- Most liked
- Least liked
- Most commented
- Least commented
- Random

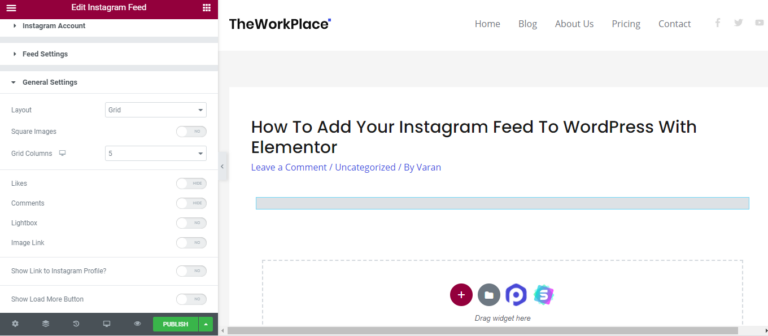
Step 6 : Customize in Instagram Widget General Tab
Here you can select the layout for images. You can choose Grid, Masonry, or Carousel layout. To display your images in an even square format, you can enable Square Images option. This option beauty your image display by arranging them in a perfect layout. The square image option only works with Grid Layout.

Congratulations, now you all the features of the Instagram widget of the PowerPack Elementor addon. Enjoy!
Conclusion
The Instagram Feed widget is so easy to use that you can easily embed the feed to your website in less than 5 minutes. It’s even faster than getting your Instagram Token, which requires going through a bit more steps.
instagram wants to help people turn their passions into a profit. With the launch of Instagram’s Professional Dashboard, brands and individual creators can find tools and resources to grow their business through the centralized hub.
Source:
powerpackelements.com