Elementor Pro has just released an insane new features (late March 2019) that includes lots of cool motion effects including the ability to add Parallax to a section in minutes.
Of course, if you want to go the cheaper route, you can use the “Fixed Background” effect instead (more on that in a minute). But quite honestly, if you want a stunning website, Elementor Pro is the way to go.
What are the options for motion effects?
Elementor gives you the option to apply two types of movement effects:
Effects by scrollingThis includes both vertical movement (classic parallax effect) and horizontal movement of an object while scrolling down or up with the mouse. Elementor also offers other options here to animate an element while scrolling, such as: B. adjust the transparency, add a blur effect, or rotate or scale the objects.
Effects by mouse movementMouse tracking and 3D tilt are some of the effects that can be triggered by the mouse. This means that, depending on the movement of the mouse, the elements execute a certain animation.
Understand viewportWhen using motion effects, it is important to understand the Viewport setting . This is the entire screen size regardless of the device used to view the website. The default setting here is from 0 to 100%. This means that the set effect is carried out over the entire height or width of the screen (with horizontal movement effect). If this is not desired, this value should be adjusted accordingly.
Reasons to Use Motion Effects
At first glance, nobody needs the feature. Every website can do without the motion effects without losing
professionalism. So why all this?Show effect
With the release of Motion Effect, Elementor ensures that even a normal website owner can now implement complex animations without any programming knowledge. I suspect that in the future we will see many more websites with moving elements when scrolling. The majority of these scrolling effects are more likely to have a styling cause and less support the message of the content. So there is a lot of show in the motion effects. However, if the animations are implemented well, they can trigger a certain WOW effect in the visitor and attract additional attention, which in the best case leads to the page being shared via the online channels and thus increasing the popularity of the page.
Demand interactivity
The website operator expects the use of animation effects to increase the interactivity of the user. The mouse tracking feature was also introduced with the motion effects. As already mentioned, the selected element follows the mouse movement of the user. A possible goal could therefore be to use the scrolling effects to increase the length of stay on the page and thus to send a positive user signal to Google, which can lead to a better ranking of the page.
Call to action
But it’s not just about the SEO benefits of positive user signals. With the motion effects one could also induce the visitor to carry out a certain action on the website (call to action). An animated arrow in the direction of a phone number or a contact form could be enough.
Videos on the rise
Another trend that can be observed over the past few years is the great success of the video medium. Regardless of whether it is about entertainment or information acquisition, the moving image is often preferred to the written word. This development also speaks for the animations and scrolling effects on a website, especially if they help to better describe a topic or a product.
SEO disadvantages due to motion effects?
However, you should make sure to use the movement effects very discreetly. Otherwise, the annoyed users could leave your website immediately, whereby the bounce rate increases, which in turn is a sign for Google to downgrade your website in the ranking.
It is also worth doing a before / after performance check. In the event that the loading times deteriorate too much due to the movement effects, it would probably be advisable to forego the animations. Because what is bad for performance is also bad for SEO. We’ll see in a moment what influence the motion effects have on performance.
Tips for using motion effects
you can try out the functions immediately on your own design and play around with the various settings. However, what quickly becomes apparent when using motion effects is that you have to consider what the “scene” should look like in the end. Which website elements should be moved when scrolling? In which direction? Should the background move with it? How should the individual elements be positioned?
How do the motion effects affect the performance of a website?
Elementor reports on their blog that they are not using an existing library for the Motion Effects, but have programmed everything from scratch. As a result, the motion effects should only have a minimal effect on the loading times and the performance of a website.
With the Elementor Meetup Group from Munich, we naturally wanted to know exactly and put it to the test. We created a page with various elements and tried out almost all of the existing motion effects on the objects. We then duplicated the page, removed all motion effects and tested both pages with and Pingdom .
The result was very surprising for me personally! The motion effects do not lead to any significant loss of performance. Apparently only one additional file is being reloaded because the requests to the server have increased by one. The size of the page has of course stayed the same and the loading time has only deteriorated by a few milliseconds. Since I attach great importance to performance, that was a reassuring realization for me.
The Motion Effects Panel
The first place you want to visit to get Parallax working is the Motion Effects panel on the section you want to add it to.
- Switch on -Scrolling Effects
- Open the Vertical Scroll section

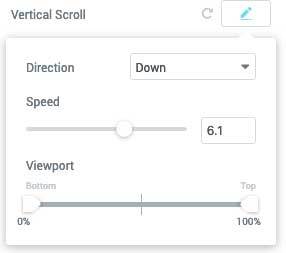
Next, I switch the Direction to Down which seems like a more natural parallax to me. But you can play around with that.
There is also the Speed setting that determines how fast the section moves relative to its neighboring section.
Viewport seems the most confusing, but it restricts when the movement starts and stops. So, at first, I would leave it as is and see if you like it. If not, you can move the sliders inwards and see how it affects the Start and Stop points of the vertical motion.
This is the kind of effect you can get (the fade in the text is separate, but also easy to do).
Other Motion Effects
- Horizontal and Vertical scrolling
- Rotating and Transforming (grow, shrink)
- Blur and Transparency (like the Bogota in the GIF above)
- Entrance Animation (sexy animations that bring the element/section onto the page)
- Mouse actions on Elements (tracking the mouse, or moving the element in 3D like a panel – see video below)
Rather than bore you with all the specs, I thought it would be better to include the Elementor video to show you.
Conclusion
You have surely realized that with Elementor you can become a web designer and use all the potential of the best page builder around to create websites.