In this article we’re going to discuss adding Lottie files to the Elementor builder. in the most recent public Elementor update, we were given access to multi step form and Lottie animations. we will be discussing what Lottie animations are, potential use case scenarios, and how to incorporate them into your website.
What is Lottie animation and why should you give it a try?
Generally speaking, Lottie is an open-source animation tool that allows you to use lightweight free or premium animation files on your site (as well as design and use yours).
It’s used for different kinds of animation, in user interfaces, apps, line art, logos, and on regular websites.
Technically speaking, it’s an animation exported as a JSON file from Bodymovin. A huge benefit of Lottie animations is that they won’t screw up your SEO and performance because JSON files are much more lightweight than GIFs or even PNG, for example.
Whether you just want to pepper up your site with some animations or it’s something of a strategic product presentation, Lottie animation is a perfect solution.
Lottie files are lightweight, scalable without compromising quality, good-looking no matter a device, and – this what we’ll elaborate on in this post – can be integrated with your Elementor site without any code.
Key benefits
A library of pre-made lottile animations – you need a few minutes to add them to your site!
Lottie is the future of animation, so you have a great chance to boost your site performance with intelligent animations.
You can choose to use Lottie files as static or dynamic.
A money-saving deal: Lottie animation Elementor widgets are usually paid, but you can use it at no cost and without limits with Stratum widgets for Elementor.
Check out a few Lottie animation examples built with Stratum.
When would I use Lottie files in my website?
Using Lottie animations in your website is a great way to incorporate animated elements and interesting effects. Because you can connect A Lottie animation to user interaction, such as a page scroll, the possibilities are endless.
You can also use Lottie animations to replace existing technologies. Both GIFs and Lotties fulfill the same purpose – displaying animated sequences on a website. however, GIFs are double the size of a Bodymovin JSON and can’t be scaled to various screen resolutions nicely. You can also animate an element by hand (for example, CSS animation) But that isn’t an efficient use of your time as Lotties fulfill the same purpose much faster.
How can I add Lottie files to using Elementor?
Version 2.10 of Elementor pro shipped with two new elements: multi step forms, and Lottie animations. That means that the ability to add Lottie animations to your element or website is natively built into the editor. It comes in an easy to understand, use, and implement package. Let’s take a look at how to add Lottie animations to Elementor.
Drag the Lottie element onto your Elementor canvas. It comes with a preset Lottie Elementor animation.
Adding the Lottie to your website is fairly easy. There are two ways of adding a Lottie tier website: you can upload your own JSON File, which is helpful if you choose to Create your own animations using Adobe after effects, Or you can Simply imported from an external URL. This is incredibly helpful if you are using premade Lottie animations to spruce up your website.
All you need to do is find an external URL, and incorporate it in your website.
Step 1: Install and activate the WP bodymovin Plugin

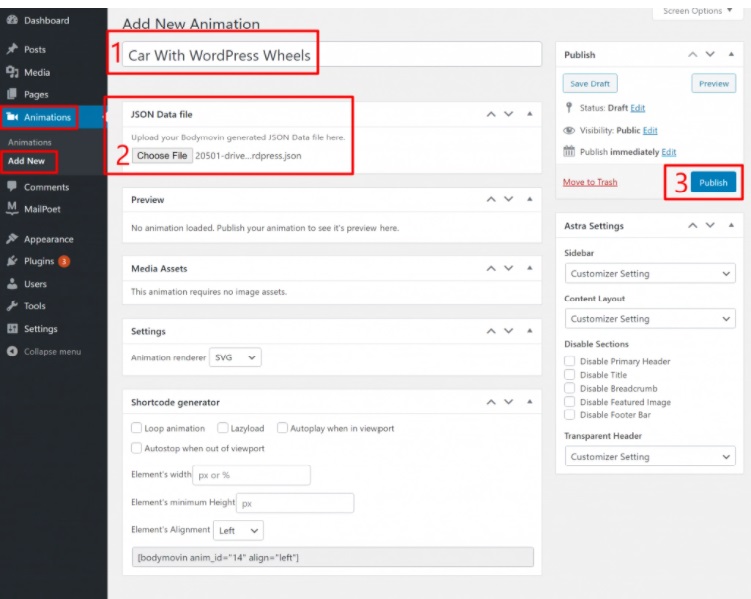
Step 2: Upload the .json animation

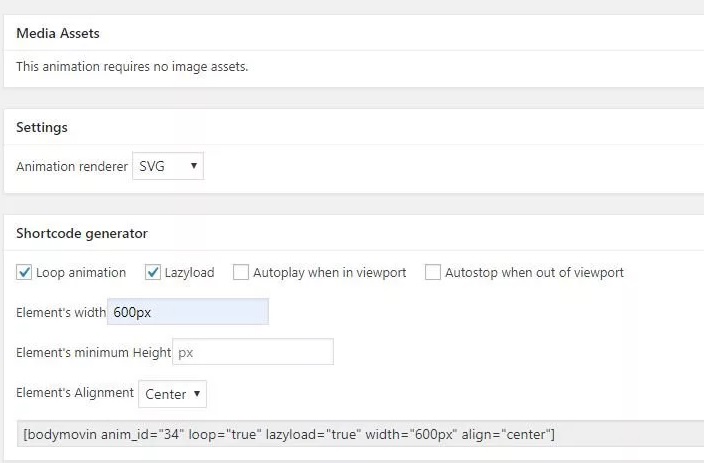
Step 3: Settings

We can adjust the animation settings and loop the animation. Also we can set the width and height.
We have to then copy the shortcode at the bottom of the page. Now we have to place it inside a text widget in Elementor.
Create A New Animation
On the Dashboard menu, navigate to the Animations menu. Click Add New link to create a new one. Add your downloaded JSON file and use the shortcode generator to create a shortcode. Click Publish
Return to Home Page Or Place You Wish To Display.
Add An Html Block To Page
Choose the HTML widget from our list of tools. Drag it on to the page to the desired location.
Add Our Shortcode

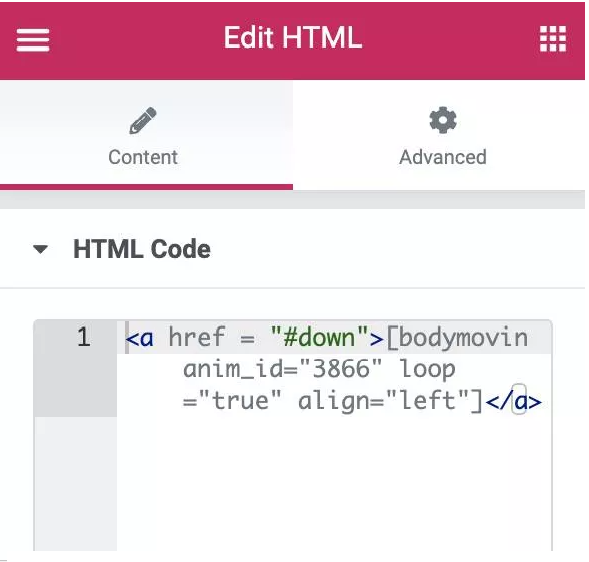
Make It Clickable With “A” Tags
To make it clickable to a link or anchor. We need to place the shortcode inside an HTML code for links. You can make this click to another page, popup, or anything else you need.
Lottie Shortcode Paste the shortcode of our animation into the box. It should be added to a dark or black section since it has white arrows. It will not show up until you view the live page, do not panic. Publish your changes.
Use Anchor Widget To Target
You can have your down arrows link to the bottom of the page by selecting an anchor widget. Place this on a page and set the ID to “down” no .
View Your Page
Your animation is now viewable and clickable.
Conclusion:
As you can see, it’s quite easy to add a Lottie animation to the Elementor builder. Utilizing the newly included native element in the pro builder, all you need to do his upload (or add a URL) and set up when your Lottie will animate.
If you have any questions about incorporating Lotties into Elementor, feel free to reach out in the comment section below.
You can also read this article about Elementor Motion Effects