Google Maps offers powerful, user-friendly mapping technology and local business information — including business locations, contact information, and driving directions.
You are building a website and you want to provide an address so that customers can reach your office quickly and easily? Or you simply want to introduce readers to the tourist attractions you’ve been to, the shops or places you’ve visited. A location displayed on the map will help your website attract more than a written address. This article will show you how to insert Google Maps into your WordPress site.
Add google maps in WordPress site in three ways
Supposing that, you are going to organize an event at a particular location and you want to show this location to all of your website visitors. To do so, you have to add the location to your WordPress site with the help of Google map service.
There are three ways to do add your location :
- Embedding a Google map
- Using JavaScript API key
- Using WordPress plugins
Embedding a Google map
You can embed a Google Map into your WordPress.com site using the following instructions:
In Google Maps
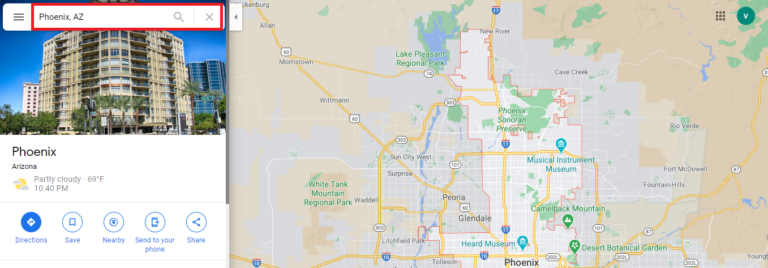
1 . Visit Google Maps.
2 . Type in any street address or geographic location and click the Search button.

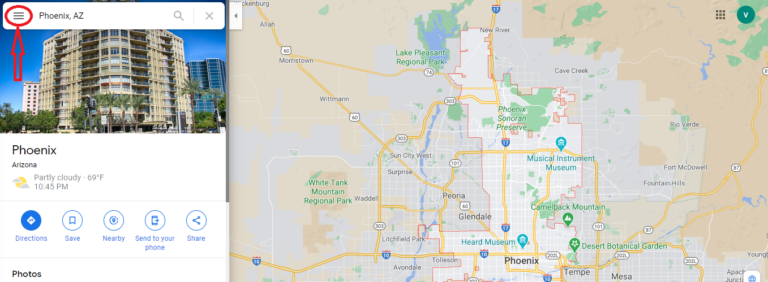
3 . Select Share and a popup will appear, as illustrated below.

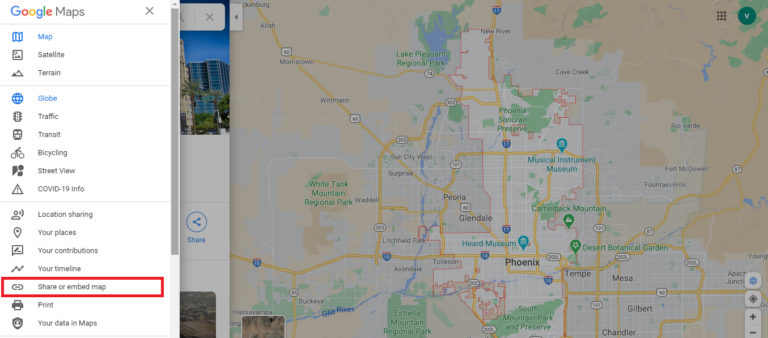
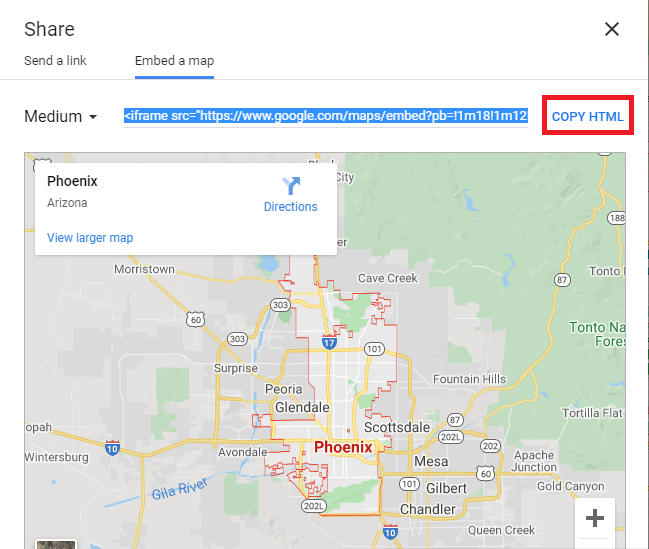
4 . Click on the “Share or embed map” option. A pop-up window will appear with two tabs. The Share link will provide a URL to the map direction. The Embed Map tab is what you want because it will provide the embedding link. You may choose between small, medium, and large map sizes. Copy the embedding link once you have picked the size.


Next, paste the embed code on your WordPress website wherever you want the Google Map to appear.

Using JavaScript API key
If you want to show your location on a post or on a particular page, you can also do it by simply using Javascript APIs.
Now what you need to do is copy and paste the following code in the Post or Page:
<div id=”map” style=”height: 500px; “>
</div>
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById(‘map’), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}
</script>
<script src=”https://maps.googleapis.com/maps/api/js?key=INSERT_YOUR_GOOGLE_MAP_API_KEY_HERE&callback=initMap” async defer></script>
To do it, you can go to WP Admin Dashboard → Add New Post / Page.
Using WordPress plugins
A plugin is usually the simplest way to get a map onto your website, and to amend it later on if necessary. There are two options we recommend. Both have many positive reviews and are free to use. The first is WP Google Maps:

As the name suggests, WP Google Maps is for Google maps that you can add to your WordPress posts and pages quickly and easily with a shortcode. This is the most popular Google Maps plugin out there, with over 400K active installations.
You can create as many maps as you’d like by typing in the address. It also has nine popular map themes to choose from, drag map markers, fullscreen map functionality, etc.
You can upgrade to the Pro version if you’d like to create maps that give your visitors directions and add categories and other advanced features.
Conclusion
In conclusion, adding Google Maps to your WordPress website will do a lot of good to your business, from providing a useful tool to your users to improving your SEO results. However, since there are three of methods available, which one should you choose?
Before you integrate Google Maps with your site, you must consider some relevant business factors carefully. For example, if you only need to display a map on the sidebar or footer so that customers know your location, using widgets is a practical choice. If, on the other hand, you want to show maps in some specific posts and pages, you can embed them manually. Finally, if your business deals with locations and maps a lot, the MapPress plugin is your best option.