Elementor is a drag and drop page builder plugin which helps to build a page easily with a perfect user interface. Elementor is the fastest-growing page builder today. Due to its advanced page building feature and user-friendly interface it is loved by many WordPress users in comparison with other page builders. Many Free as well as Premium WordPress Themes were using Elementor to make their theme more flexible and powerful with custom designs made from it.
Not only page, but we can also build any other components that are needed for a website with Elementor builder. In the Premium version of Elementor, there is Header Footer Builder, Popup Builder, and many dynamic features. So in this article, we are going to find out how to build header and footer from Elementor builder. Some of the themes provide options to choose the Elementor builder page as a header and footer. Some of the free themes that provide header footer builders with Elementor are Arrival, Opstore Lite , Arrival Me, Ocean WP, etc.
Let’s have a look at how these themes support the Elementor template as a header and footer. We have taken Opstore Lite theme for an example.
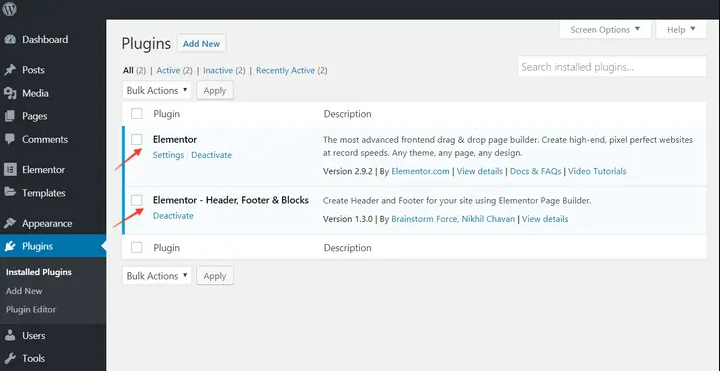
1. Activate Plugins

To start, make sure plugins are activated:
To clarify, you will need the two plugins from the screenshot above.
Elementor – Header, Footer & Blocks plugin works with all themes. Few of the themes have inbuilt support for this plugin while for a few you would need to choose compatibility method.
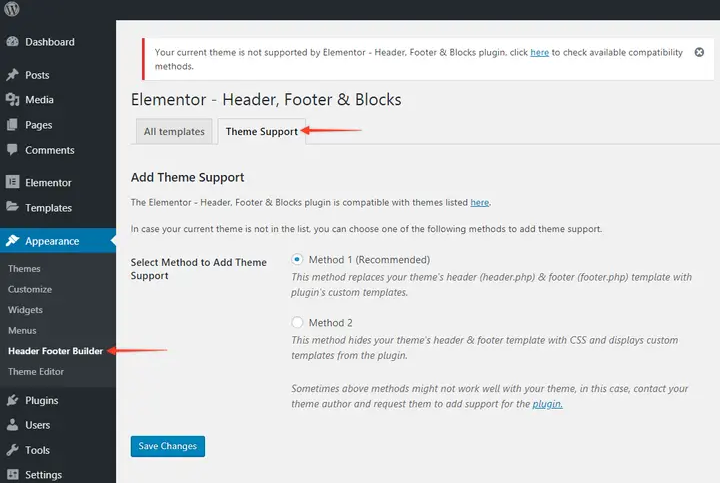
In case after activating the plugin, you see a notice – Your current theme is not supported by Elementor – Header, Footer & Blocks plugin, click here to check available compatibility methods.
Navigate to Appearance > Header Footer Builder > Theme Support. Select a method to add theme support. In case these methods do not work, contact your theme author and request them to add support for the plugin.

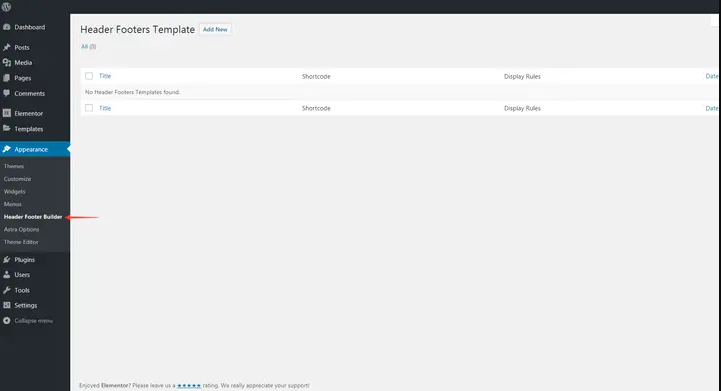
2. Set Up the Header or Footer Template
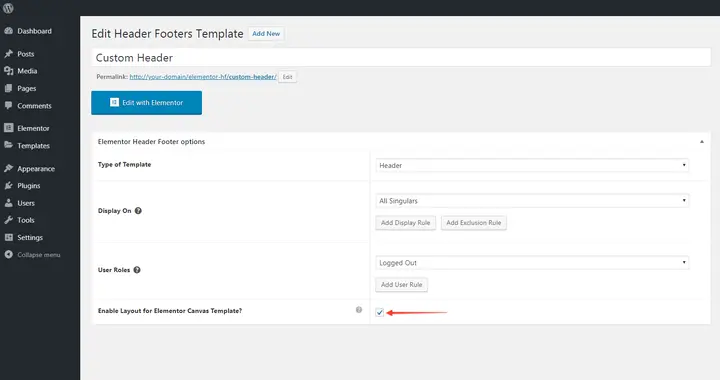
Under the Appearance menu in WordPress, click on the Header Footer Builder.

- Select Add New.
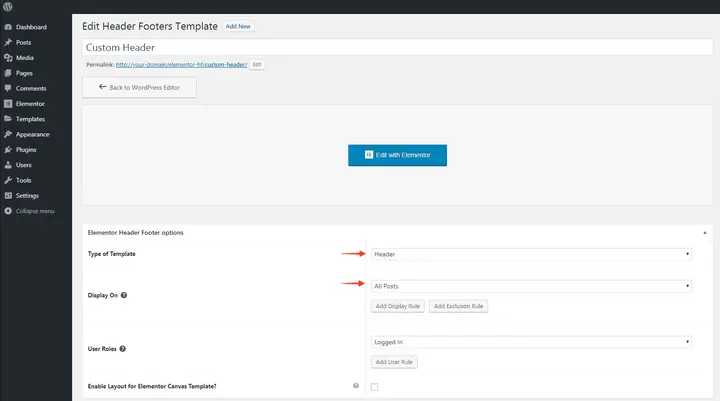
- Name the template.
- Choose whether you want to create a Header or Footer template.
- Select target locations with the ‘Display Rule’ where the template should appear.
- Set user roles for whom template will be displayed.

Hit the Publish button when you’re done.
3. Create the Header or Footer Template in Elementor
Next, go to Edit with Elementor. From here, you can build your header or footer template from-scratch.
First, drag-and-drop the columns element into the interface on the right. Then set the number of columns you want to work with.
Once you have the framework established, fill in the remaining elements. Again, simply find them on the left and drag-and-drop them into place.
4. Add the Navigation Element to Your Template
Something to note here is that the free Elementor plugin does not come with a menu widget. But Elementor – Header, Footer & Blocks plugin does
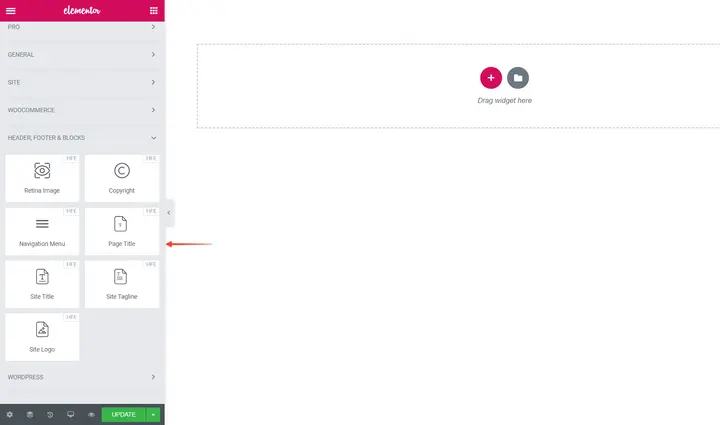
The plugin adds the following widgets in the Elementor editor.
- Site Logo
- Site Title
- Site Tagline
- Navigation Menu
- Page Title
- Retina Image
- Copyright

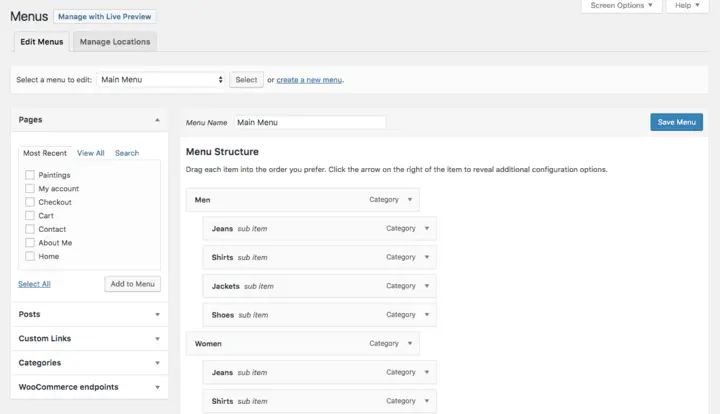
As with other elements in Elementor, all you need to do is drag-and-drop Navigation Menu widget. So long as you have a menu created under the Appearance > Menus tab in WordPress, your new menu will now populate within the template.
If not, return to WordPress and create a new one so you have a navigation bar to include in the template:

With your navigation set, your template finalized, and all the elements customized to your liking, click the Update button.
5. Apply the Template Site-Wide
If you use one of the supported WordPress themes, then there’s less work for you to do here as your new custom header and footer elements automatically populate throughout the website upon publication. There actually isn’t a fourth step for you in that case (which is an even greater argument for using these themes).
However, if your client’s website happens to be stuck with a different theme and you still want to add a custom header or footer to it, here is what you need to know:
When you build a new page in WordPress, select the Elementor Canvas template if you’re using a non-supported theme.

Conclusion
The Elementor page builder for WordPress is arguably the very best page builder out there right now. That being said, there are a lot of great ad-on plugins available that make this page builder even more powerful.
With this plugin, you can now edit headers and footers and display custom ones in different parts of your website based on the various rules you set. The kicker, you get to build and design these headers and footers using Elementor, which makes creating custom blocks and designing custom headers and footers even easier.
When you combine a page builder like Elementor with a platform like WordPress, the possibilities are endless when it comes to concept and design. This plugin only gives you even more options.
You can also read this article about create Custom Elementor Shortcodes For WordPress